In this guide, we will learn about How to install the codeigniter4 on the localhost, step by step. Codeigniter 4 the lightweight framework of PHP with small footprints. There is no too much configuration required to run. It is not required to use the command line in Codeigniter.
Features:
- Lightweight
- Faster
- Zero configuration required
- Cmd is not required
- Awesome Documentation
- Working on MVC pattern
- Simple file structure
Requirements:
- Php version should min 7.2
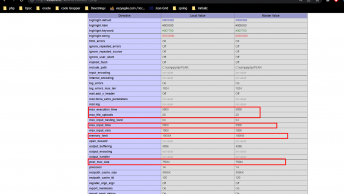
- Extensions should be Enable (*intl* extension,*mbstring* extension)
- One of the databases is required (MySQL, PostgreSQL, SQLite3). if you want to use database communication in your application
- Localhost server should be installed if you are working on your application on your local pc network(xampp, wamp, lamp)
Note: you can download any third-party application to create the localhost it will create all the thinks for you as mention in the above requirements. I Recommended you to install the xampp. Click Here to Download the latest version of xampp.
Step1.Download Codeigniter
click here to download the latest version of codeigniter 4
Step2. Extract the zip file in your localhost
Extract the zip file in your localhost root directory. You can create a folder in the root directory in the root directory(htdocs). if you have multiple projects in the localhost.

Step3. Open your project in your fav code editor. Here I will choose VScode.

Step4. Now you can access your project on your fav browser here I will user chrome to run the project.
Note. before running the project in the browser you have to start the apache from the xampp control panel.


Project running successfully in chrome hit the URL http://localhost/C4/public/
Step 5. Now if you want to Remove public from the url
- Copy the index.php and .htaccess file form the public folder and past out side the public folder.
- Open the index.php that you have past out side the public folder and change the below give code
$pathsPath = realpath(FCPATH . '../app/Config/Paths.php');
Replae the above line to below
$pathsPath = realpath(FCPATH . '../app/Config/Paths.php');
- And press Crt+S to save the changes
- Now you can access the project without the public http://localhost/C4/

Step6. Now let change the welcome page content
- Open the welcom_message.php in your editor. File placed on the path C4\app\Views
- Delete all content and write the <h1>Success</h1> and save the file.
- Now refresh the project on chrome you will see Success

Step 7. Now if you want to make a new view and want to access on browser
- Create new file in view folder home_view.php
- And write <h1>Welcome to Home Page<h1>
- Create a new controller (Home_cnt.php) to control all the functionality of home page on the path C4\app\Controllers
- Past the below code in the file and save
<?php namespace App\Controllers;
class Home_cnt extends BaseController
{
public function index()
{
return view('home_view');
}
}
Note. _cnt and _view is not required in your file name it is only for your reference to differentiate the view and controller if you have multiple file with same name in view and controller it will help you to identify view and controller easly.
- Then open the Routes.php located on location C4\app\Config
- And add a new route
$routes->get('/Home', 'Home_cnt::index');
- Now hit the url http://localhost/C4/Home and you will the your custom view.









[…] PHP […]